A. 로드 밸런서에 사용할 고정 IP 만들기
Networking > IP Management > Reserved Public IPs 에서 생성..

B. 로드 밸런서에 사용할 무료 SSL 인증서 받기
도메인이 있기 때문에 https://www.sslforfree.com/ 에서 무료로 90일 짜리 인증서를 받아보자.
C. 로드 밸랜서 생성하기
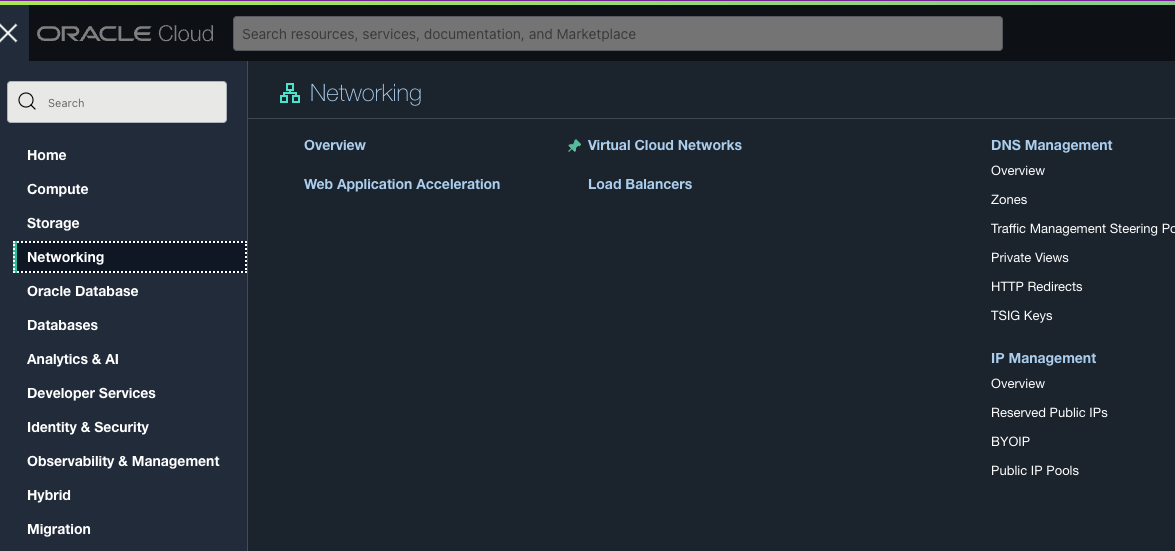
Networking > Load Balancers
1단계 Reserved IP Address를 선택한다.

2단계 Choose Backends
이미 만들어진 Backend를 추가한다. 내부 웹서버인 Backend는 SSL을 사용하지 않으므로 Use SSL은 언체크한다.
3단계 Configure Listener
Http 80 포트는 사용하지 않을 예정이다. HTTPS를 선택하고 sslforfree.com에서 받은 인증서를 추가한다.
다운받은 certificate.crt ca_bundle.crt private.key 순으로 각각 파일 선택하여 업로드한다.
4단계 Manage Logging
기본값 사용
D. sslforfree.com에서 설정한 domain과 로드밸런서의 고정 IP 연결하기
cloudflare.com에서 DNS 서비스를 무료로 받고 있다. 연결한다.
연결하고 curl https://oci.mdiwebma.com 하니 sslforfree.com에서 받은 인증서가 정상적으로 동작하고 있는듯하다. 백엔드를 실행해보자..
dajkim76@Kims-Mac-mini ~ % curl -v https://oci.mdiwebma.com
* Trying 130.162.131.191:443...
* Connected to oci.mdiwebma.com (130.162.131.191) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* successfully set certificate verify locations:
* CAfile: /etc/ssl/cert.pem
* CApath: none
* (304) (OUT), TLS handshake, Client hello (1):
* (304) (IN), TLS handshake, Server hello (2):
* TLSv1.2 (IN), TLS handshake, Certificate (11):
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
* TLSv1.2 (IN), TLS handshake, Server finished (14):
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16):
* TLSv1.2 (OUT), TLS change cipher, Change cipher spec (1):
* TLSv1.2 (OUT), TLS handshake, Finished (20):
* TLSv1.2 (IN), TLS change cipher, Change cipher spec (1):
* TLSv1.2 (IN), TLS handshake, Finished (20):
* SSL connection using TLSv1.2 / ECDHE-RSA-AES128-GCM-SHA256
* ALPN, server accepted to use http/1.1
* Server certificate:
* subject: CN=oci.mdiwebma.com
* start date: Nov 12 00:00:00 2022 GMT
* expire date: Feb 10 23:59:59 2023 GMT
* subjectAltName: host "oci.mdiwebma.com" matched cert's "oci.mdiwebma.com"
* issuer: C=AT; O=ZeroSSL; CN=ZeroSSL RSA Domain Secure Site CA
* SSL certificate verify ok.
> GET / HTTP/1.1
> Host: oci.mdiwebma.com
> User-Agent: curl/7.79.1
> Accept: */*
>
* Mark bundle as not supporting multiuse
< HTTP/1.1 502 Bad Gateway
< Date: Sat, 12 Nov 2022 05:11:43 GMT
< Content-Type: text/html
< Content-Length: 145
< Connection: keep-alive
<
<html>
<head><title>502 Bad Gateway</title></head>
<body>
<center><h1>502 Bad Gateway</h1></center>
<hr><center></center>
</body>
</html>
* Connection #0 to host oci.mdiwebma.com left intactE. 백엔드 구동시키기..
백엔드의 nginx 80는 헬스 체크에 쓰이므로 필요하고, 443 포트는 SSL 인증서 없이 http 프로토콜로 동작시키면 될까? 테스트..
nginx 폴더 하나 만들고 vi docker-compose.yml
services:
nginx:
image: nginx:1.21.6
ports:
- '80:80'
도커로 기본값으로 nginx를 돌린다.
[opc@instance-20221029-2034 nginx]$ docker-compose up -d
Recreating nginx_nginx_1 ... done
Socket관련 퍼미션 에러가 날 경우
$ sudo chmod 666 /var/run/docker.sock
맥미니에서 연결 테스트. 크롬에서 https://oci.mdiwebma.com 열기
dajkim76@Kims-Mac-mini ~ % curl https://oci.mdiwebma.com
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>연결 성공!!
F. 정리
최종 그림
User1... --->. OCI Load Balancer --> Backend_1 Nginx. --> WAS(Node or Deno)
--> Backend_2 Nginx. --> WAS(Node or Deno)
-Nginx의 conf를 수정해서 서비스 혹은 App별로 WAS 인스턴스를 여러개 띄우면서 운영할 수 있을 듯.